1. 소개
이 빠른 사용방법(예제)에서는 Thymeleaf 에서 열거 형으로 작업하는 방법을 배웁니다 .
드롭 다운에 열거 형 값을 나열하는 것으로 시작합니다. 그런 다음 템플릿 내에서 흐름 제어를 위해 열거 형을 사용하는 방법을 살펴 보겠습니다.
2. 설정
추가하여하자의 시작 Thymeleaf에 대한 Spring 부팅 스타터를 우리에 의 pom.xml 파일 :
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
<versionId>2.2.2.RELEASE</versionId>
</dependency>몇 가지 색상을 선택할 수있는 위젯으로 작업 할 예정이므로 Color 열거 형을 정의 해 보겠습니다 .
public enum Color {
BLACK, BLUE, RED, YELLOW, GREEN, ORANGE, PURPLE, WHITE
}이제 Widget 클래스를 만들어 보겠습니다 .
public class Widget {
private String name;
private Color color;
// Standard getters/setters
}3. 드롭 다운 메뉴에 열거 형 표시
선택 및 옵션 을 사용하여 Color 열거 형 을 사용하는 드롭 다운을 만들어 보겠습니다 .
<select name="color">
<option th:each="colorOpt : ${T(com.baeldung.thymeleaf.model.Color).values()}"
th:value="${colorOpt}" th:text="${colorOpt}"></option>
</select>T의 오퍼레이터의 일부인 스프링 표현 언어 클래스의 인스턴스를 지정 또는 정적 메소드를 액세스.
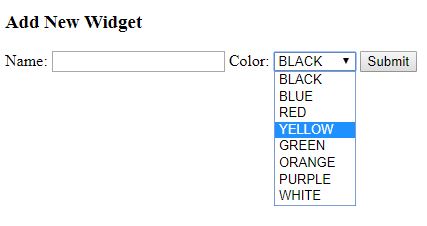
애플리케이션을 실행하고 위젯 입력 페이지로 이동하면 색상 드롭 다운 에 모든 색상이 표시됩니다 .

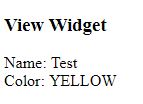
우리는 우리의 양식을 제출하면, 우리의 위젯 객체를 선택한 색상으로 채워집니다 :

4. 표시 이름 사용
모든 대문자가 약간 혼란 스러울 수 있으므로 더 사용자 친화적 인 드롭 다운 레이블을 제공하기 위해 예제를 확장 해 보겠습니다.
표시 이름을 제공하기 위해 Color 열거 형을 수정하여 시작합니다 .
public enum Color {
BLACK("Black"),
BLUE("Blue"),
RED("Red"),
YELLOW("Yellow"),
GREEN("Green"),
ORANGE("Orange"),
PURPLE("Purple"),
WHITE("White");
private final String displayValue;
private Color(String displayValue) {
this.displayValue = displayValue;
}
public String getDisplayValue() {
return displayValue;
}
}다음으로 Thymeleaf 템플릿으로 이동하여 새 displayValue 를 사용하도록 드롭 다운을 업데이트하겠습니다 .
<select name="color">
<option th:each="colorOpt : ${T(com.baeldung.thymeleaf.model.Color).values()}"
th:value="${colorOpt}" th:text="${colorOpt.displayValue}"></option>
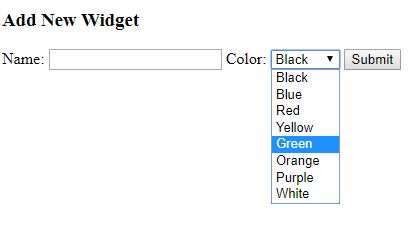
</select>이제 드롭 다운이 더 읽기 쉬운 색상 이름으로 표시됩니다.

5. If 문
때때로 우리는 열거 형의 값에 따라 우리가 표시하는 것을 변경하고 싶을 수 있습니다. Color 열거 형을 Thymeleaf 조건문 과 함께 사용할 수 있습니다 .
가능한 위젯 색상 중 일부에 대한 의견이 있다고 가정 해 봅시다.
Color 열거 형 과 함께 Thymeleaf if 문을 사용 하여 조건부로 텍스트를 표시 할 수 있습니다 .
<div th:if="${widget.color == T(com.baeldung.thymeleaf.model.Color).RED}">
This color screams danger.
</div>또 다른 옵션은 문자열 비교 를 사용하는 것입니다.
<div th:if="${widget.color.name() == 'GREEN'}">
Green is for go.
</div>6. Switch-Case 문
if 문 외에도 Thymeleaf는 switch-case 문을 지원합니다 .
의는 사용하자 스위치의 경우 우리와 함께 문을 컬러 열거 :
<div th:switch="${widget.color}">
<span th:case="${T(com.baeldung.thymeleaf.model.Color).RED}"
style="color: red;">Alert</span>
<span th:case="${T(com.baeldung.thymeleaf.model.Color).ORANGE}"
style="color: orange;">Warning</span>
<span th:case="${T(com.baeldung.thymeleaf.model.Color).YELLOW}"
style="color: yellow;">Caution</span>
<span th:case="${T(com.baeldung.thymeleaf.model.Color).GREEN}"
style="color: green;">All Good</span>
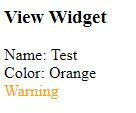
</div>주황색 위젯을 입력하면 경고문이 표시됩니다.

7. 결론
이 사용방법(예제)에서는 Thymeleaf를 사용하여 애플리케이션에서 정의한 Color 열거 형을 사용하여 드롭 다운을 만드는 것으로 시작했습니다 . 여기에서 드롭 다운 표시 값을 더 읽기 쉽게 만드는 방법을 배웠습니다.
드롭 다운으로 입력 측을 살펴본 후 출력 측으로 이동하여 제어 구조에서 열거 형으로 작업하는 방법을 배웠습니다. Color 열거 형을 기반으로 일부 요소를 조건화하기 위해 if 및 switch-case 문을 모두 사용했습니다 .
- https://docs.spring.io/spring-framework/docs/current/reference/html
- https://www.baeldung.com/thymeleaf-enums
'Java' 카테고리의 다른 글
| Thymeleaf의 반복 (0) | 2021.04.06 |
|---|---|
| List에 대한 Thymeleaf 페이지 매김이있는 Spring (0) | 2021.04.06 |
| Spring Boot에서 Thymeleaf 템플릿 디렉토리 변경 (0) | 2021.04.06 |
| Thymeleaf를 사용한 스프링 요청 매개 변수 (0) | 2021.04.05 |
| Thymeleaf는 유틸리티 개체를 나열합니다. (0) | 2021.04.05 |